
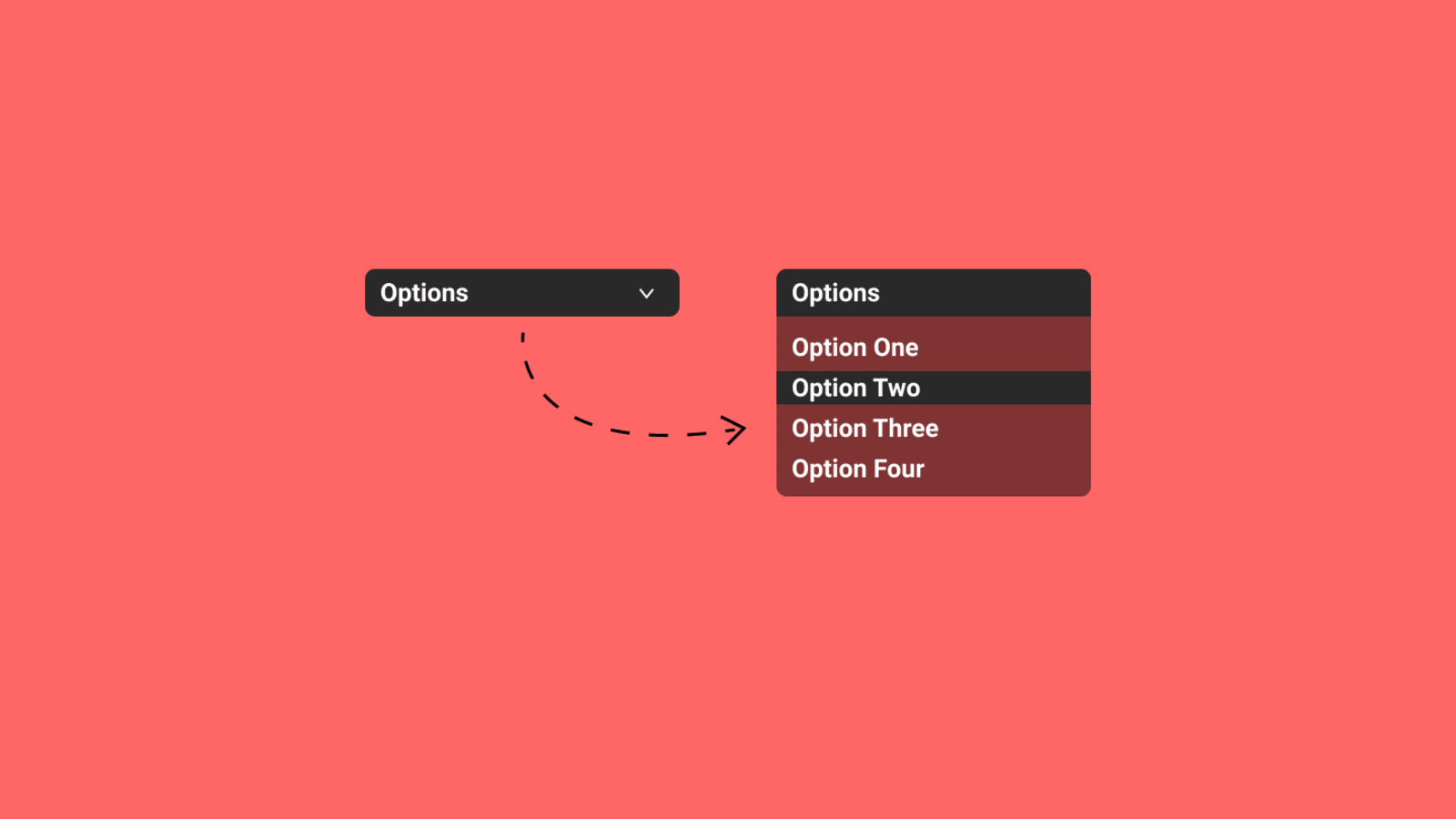
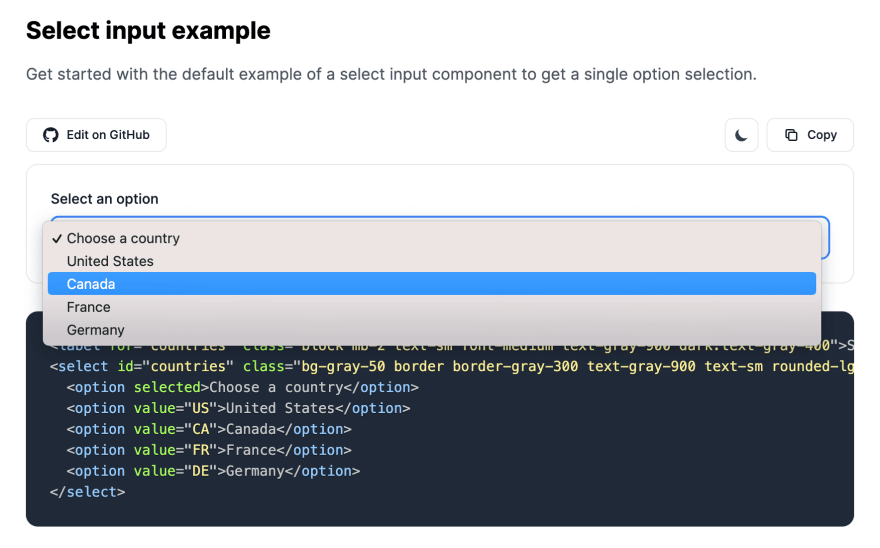
How to build a Tailwind CSS Select Dropdown component with Flowbite | by Szőgyényi Zoltán | Themesberg Blog | Medium

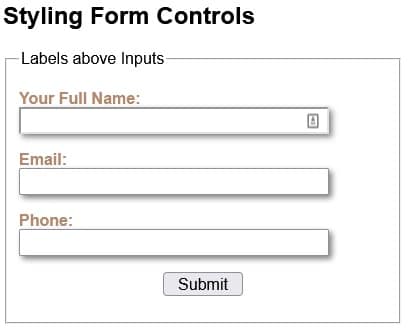
The accent-color property is a 🔥 CSS property that allows you to easily style form elements such as checkboxes ✓, radio buttons 📻, and… | Instagram